今天介绍一个很不错的弹出层插件,他可以完成底部弹出并悬浮底部,顶部弹出并悬浮顶部,悬浮中部等位置,而且里面的内容我们可以定制,非常的好。
https://github.com/maxs15/react-native-modalbox
安装:
npm install react-native-modalbox@latest –save //这里是核心弹层组件
npm install react-native-button –save //安装按钮
导入
import Modal from ‘react-native-modalbox';
import Button from ‘react-native-button';
加入按钮
|
1 |
<Button onPress={() => this.refs.modal4.open()} >加入购物车</Button> |
加入弹出层
|
1 2 3 4 |
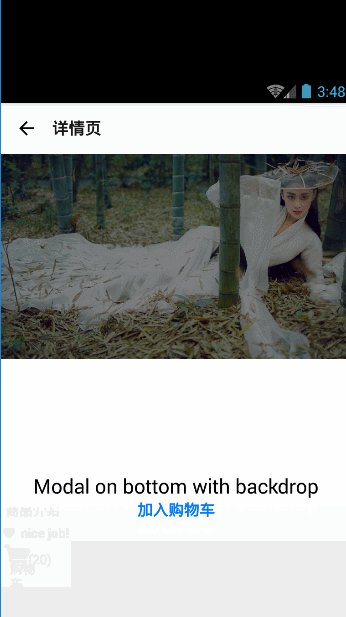
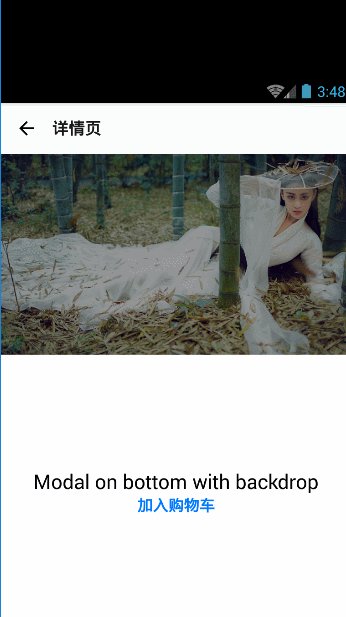
<Modal style={[styles.modal, styles.modal4]} position={"bottom"} ref={"modal4"}> <Text style={styles.text}>Modal on bottom with backdrop</Text> </Modal> |
填写样式
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
//弹出层 modal: { justifyContent: 'center', alignItems: 'center' }, modal4: { height: 300 }, btn: { margin: 10, backgroundColor: "#3B5998", color: "white", padding: 10 }, btnModal: { position: "absolute", top: 0, right: 0, width: 50, height: 50, backgroundColor: "transparent" }, text: { color: "black", fontSize: 22 } |
现在你可以领略弹层的动感了。
但是我们想手动用一个按钮去关闭层,而不是点击其他地方关闭,就需要调整一下代码:
加入:
|
1 2 3 4 5 6 7 |
constructor() { super(); this.state = { isOpen: false, }; } |
修改弹起层的按钮:
|
1 |
<Button onPress={() => this.setState({isOpen: true})} >加入购物车</Button> |
将弹出后的层中加入一个关闭按钮
|
1 2 3 4 |
<Modal isOpen={this.state.isOpen} backdropPressToClose={false} style={[styles.modal, styles.modal4]} position={"bottom"}> <Text style={styles.text}>Modal on bottom with backdrop</Text> <Button onPress={() => this.setState({isOpen: false})} >关闭</Button> </Modal> |