构建NativeScript with angular的开发环境,我们以windows平台为例说说他的环境安装和配置。
1.编辑器安装:因为NativeScript with angular使用angular2我习惯于Typescript来开发,那我们就得下载微软的 Visual Studio Code. 下载直接安装即可超简单的。
2. 安装node.js: 来到node官网https://nodejs.org/。安装即可
3. 安装 NativeScript CLI :需要输入在命令行输入以下命令
|
1 |
npm install -g nativescript |
在这个过程中,你会遇到如下问题: Do you want to visit the official documentation? Do you want to run the setup script? 这两个问题你要选择 NO(n),别的都选择yes(y)即可。
通过运行tns命令来查看是否成功:
|
1 2 3 4 5 6 7 |
$ tns # NativeScript ┌─────────┬─────────────────────────────────────────────────────────────────────┐ │ Usage │ Synopsis │ │ General │ $ tns <Command> [Command Parameters] [--command <Options>] │ │ Alias │ $ nativescript <Command> [Command Parameters] [--command <Options>] │ └─────────┴─────────────────────────────────────────────────────────────────────┘ |
如果有一下条件说明成功。
4. 安装Android环境
|
1 |
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://www.nativescript.org/setup/win'))" |
这个过程时间会比较长,你需要耐心等待。。。。
5. 验证我们的安装
使用
|
1 |
tns doctor |
如果出现:No issues were detected 。恭喜你,安装成功了。
6. android虚拟主机安装
我比较推荐genymotion,你需要注册一个账号,下载 with VirtualBox的整合版
下一步,下一步,安装即可。
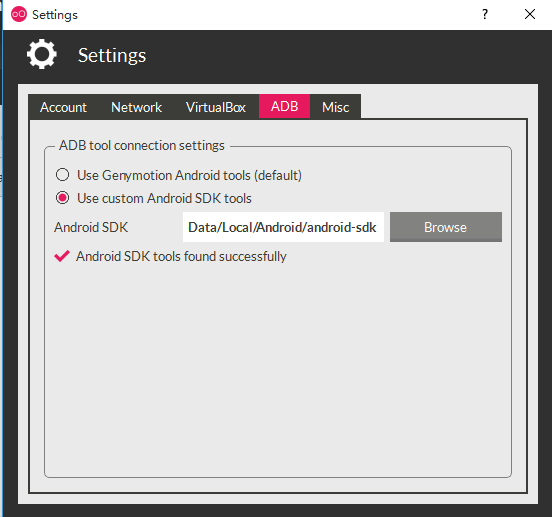
当你运行虚拟机并配置好了虚拟系统,但是你还是无法和NativeScript连接,还需要一个简单的配置我们就可以开发NativeScript项目了。这个配置是我们要设置ADB的Android SDK

这个SDK是的路径是你刚刚“安装android环境”时生成的,你可在环境变量中找到这个路径并绑定到genvmotion虚拟机。
这样当你创建了NativeScript项目后,运行:
|
1 |
tns run android --emulator |
ok,你会看到虚拟机里的项目在运行了。