video的track外挂vtt字幕,服务器和前端地址分离,所以域名不一致导致如下错误
报错:
Unsafe attempt to load URL <URL> from frame with URL <URL>. Domains, protocols and ports must match. read more
video的track外挂vtt字幕,服务器和前端地址分离,所以域名不一致导致如下错误
报错:
Unsafe attempt to load URL <URL> from frame with URL <URL>. Domains, protocols and ports must match. read more
Unity 中发布可以正常访问,但是发布到IIS就会出现错误提示
其实很简单我们让WebGL.linkerTarget开启WebAssembly
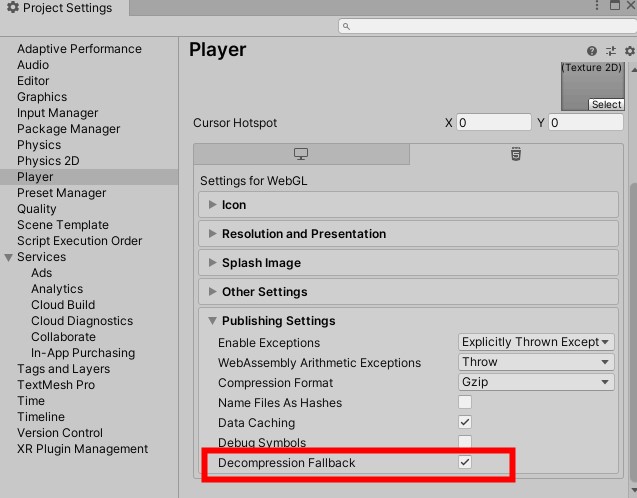
File -> Build Setting -> Player Setting –>Player 开启 Decompression Fallback

详细错误信息 Access to XMLHttpRequest at ‘http://localhost:7894/Login’ from origin ‘http://localhost:8080′ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: The value of the ‘Access-Control-Allow-Origin’ header in the response must not be the wildcard ‘*’ when the request’s credentials mode is ‘include’. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute.
前端可以删除
// axios.defaults.withCredentials = true
或者后端可以加上
Access-Control-Allow-Credentials = true //允许携带验证信息
|
1 2 3 4 5 6 |
for (x in browserPrefix) { if (el.style[x] !== undefined) { // ^---- [TS Error]: Element has 'any' type b/c index expression is not of type 'number' return browserPrefix[x]; } } |
就是上面的代码报的错:
解决:
|
1 2 3 4 5 |
for (x in browserPrefix) { if (el.style[x as any] !== undefined) { return browserPrefix[x]; } } |
给个any类型就行
[x as any]
openlayers中如何使用svg作为图标,并能够对其变换颜色。 read more
原因:
由于 JavaScript 的限制,Vue 不能检测以下变动的数组:
vm.items[indexOfItem] = newValuevm.items.length = newLength我这里是一个pdf文件,在页面按钮点击后希望实现文件下载功能,而不是在页面打开pdf预览
有一个插件很好https://github.com/kennethjiang/js-file-download read more
我是用vue-cli创建的项目
首先我们创建src/filters/index.vue,用于存放filter方法 read more
我们现在要处理一种情况,后台输出了一些html数据,但是希望将audio默认的标签,换成一个喇叭图片,类似百度翻译的发音图标。并能够播放音频
使用的vue2 + element ui + i18n来实现的国际化 read more