使用的vue2 + element ui + i18n来实现的国际化
安装i18n
直接使用的vue-cli4界面的运行依赖中,来安装的i18n

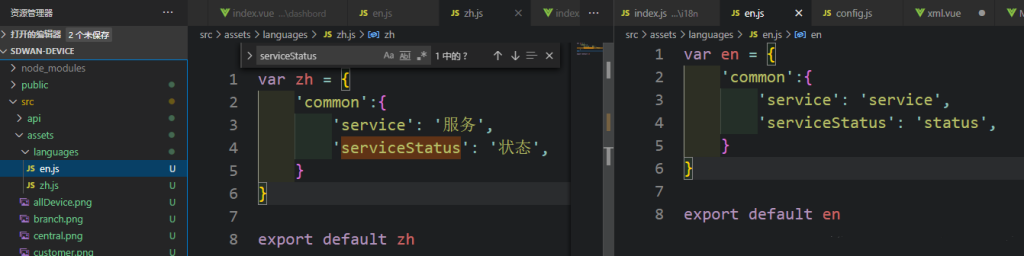
创建翻译的配置文件
把他放到assets目录下即可

使用配置文件并和element国际化兼容
在src下新建i18n目录,创建一个 index.js;路径src\i18n\index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import Vue from 'vue' import VueI18n from 'vue-i18n' import ElementLocale from 'element-ui/lib/locale' import enLocale from 'element-ui/lib/locale/lang/en' import zhLocale from 'element-ui/lib/locale/lang/zh-CN' import langZh from "@/assets/languages/zh.js" import langEN from "@/assets/languages/en.js" Vue.use(VueI18n) const i18n = new VueI18n({ locale: 'zh', messages: { 'zh': {...langZh,...zhLocale}, 'en': {...langEN,...enLocale} } }) ElementLocale.i18n((key, value) => i18n.t(key, value)) export default i18n |
引用
在main.js中引用
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' import './plugins/element.js' import './icons' // icon import i18n from './i18n/index' //新加-国际化 Vue.config.productionTip = false new Vue({ router, i18n, //新加 store, render: h => h(App) }).$mount('#app') |
如何使用
模板中我们使用$t
|
1 2 3 4 |
{{$t('common.icao_service')}} //script中使用方式 this.$t('common.icao_service') |
语言如何切换
|
1 2 3 4 5 6 7 8 9 10 11 |
<el-button @click="switchLang"> switchLang() { console.log(this.$i18n.locale); if (this.$i18n.locale === "zh") { this.$i18n.locale = "en"; } else { this.$i18n.locale = "zh"; } // this.$i18n.locale = val; //此处val为 zh 或者 en }, |
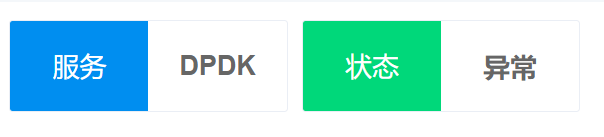
最终效果


【转载文章】https://blog.csdn.net/qq_45949366/article/details/108535247