看了socket.io官网的案例,想自己照猫画虎完成以便,已达到深入理解和练习的目的。
使用web框架 express
首要目标是建立一个简单的HTML页面,包括一个表单和一个消息列表,我们将使用Node.JS web 框架 express 去搭建。请先确保Node.JS 已经安装。
现在我们一步一步完成express的安装:(有个中文网站)
创建一个目录,然后进入此目录并将其作为当前工作目录:
|
1 2 |
$ mkdir myapp $ cd myapp |
通过 npm init 命令为你的应用创建一个 package.json 文件。 欲了解 package.json 是如何起作用的,请参考 Specifics of npm’s package.json handling。
|
1 |
$ npm init |
此命令将要求你输入几个参数,例如此应用的名称和版本。 你可以直接按“回车”键接受默认设置即可,下面这个除外:
|
1 |
entry point: (index.js) |
键入 app.js 或者你所希望的名称,这是当前应用的入口文件。如果你希望采用默认的 index.js 文件名,只需按“回车”键即可。
接下来安装 Express 并将其保存到依赖列表中:
|
1 |
$ npm install express --save |
我们看到了一个node_modules文件生成出来,这就是我们需要的。
如果只是临时安装 Express,不想将它添加到依赖列表中,只需略去 --save 参数即可:
|
1 |
$ npm install express |
安装 Node 模块时,如果指定了
--save参数,那么此模块将被添加到package.json文件中dependencies依赖列表中。 然后通过npm install命令即可自动安装依赖列表中所列出的所有模块。
现在我们在index.js这个入口文件中,输入以下代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
var app = require('express')(); //Express初始化app为一个处理请求HTTP服务的程序。 var http = require('http').Server(app); //定义一个路由/访问网站根目录 app.get('/', function(req, res){ res.send('<h1>Hello world</h1>'); }); //监听HTTP服务器端口3000 http.listen(3000, function(){ console.log('listening on *:3000'); }); |
运行 node index.js
命令行输出:
|
1 |
listening on *:3000 |
紧接着我们用浏览器访问http://127.0.0.1:3000:

制作html文件并渲染
我们该创建一个独立的html文件来包含我们的样式和布局
创建一个index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html> <head> <title>Socket.IO chat</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { font: 13px Helvetica, Arial; } form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; } form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; } form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; } #messages { list-style-type: none; margin: 0; padding: 0; } #messages li { padding: 5px 10px; } #messages li:nth-child(odd) { background: #eee; } </style> </head> <body> <ul id="messages"></ul> <form action=""> <input id="m" autocomplete="off" /><button>Send</button> </form> </body> </html> |
改写index.js入口文件
|
1 2 3 4 |
..... app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); |
上面我们使用sendFile渲染模板,使其访问路由并正确加载index.html.
重启进程(ctrl+C并再次运行node index)并且刷新浏览器.

加入Socket.io
socket.io有两个部分组成:( 官网)
1.服务器端供node使用的socket模块
2.客户端使用的js包
下一步我们需要安装node要使用的socket.io模块
|
1 |
npm install --save socket.io |
上面的命令将安装socket.io模块,并将它写入配置文件package.json。下面我们修改我们的index.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
var app = require('express')(); var http = require('http').Server(app); //通过http协议初始化socket.io var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); //监听socket连接事件 io.on('connection', function(socket){ console.log('a user connected'); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); |
注意,我通过使用http(http服务器)对象来初始化一个socket.io实例。接着监听socket连接事件,并将它输出到控制台。
然后在index.html中</body>之前加入以下片段:
|
1 2 3 4 |
<script src="/socket.io/socket.io.js"></script> <script> var socket = io(); </script> |
客户端加载socket.io-client,在全局调用io()并连接服务端。
注意,当我们调用io()时没有指定任何一个URL,因为它默认去尝试连接主机。
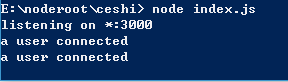
如果你现在重载服务器和客户端,控制台打印“a user connected”。
尝试打开多个页面,你将看到如:

每个socket也触发特殊的disconnect事件。也就是断开的事件
|
1 2 3 4 5 6 7 |
io.on('connection', function(socket){ console.log('a user connected'); //断开连接事件 socket.on('disconnect', function(){ console.log('user disconnected'); }); }); |
当你关闭一个页面你会看到

发送信息
Socket.IO背后的主要思想是:你可以发送和接收任何你想要的事件和数据。任何被编码为JSON的对象,二进制数据也支持。
我们现在模拟用户在客户端输入一条消息,服务器获取消息。客户端会定义一个chat message事件emit发送到服务器端,服务器端接收chat message事件。html中代码如下:
|
1 2 3 4 5 6 7 8 9 10 |
<script src="/socket.io/socket.io.js"></script> <script src="http://code.jquery.com/jquery-1.11.1.js"></script> <script> var socket = io(); $('form').submit(function(){ socket.emit('chat message', $('#m').val()); $('#m').val(''); return false; }); </script> |
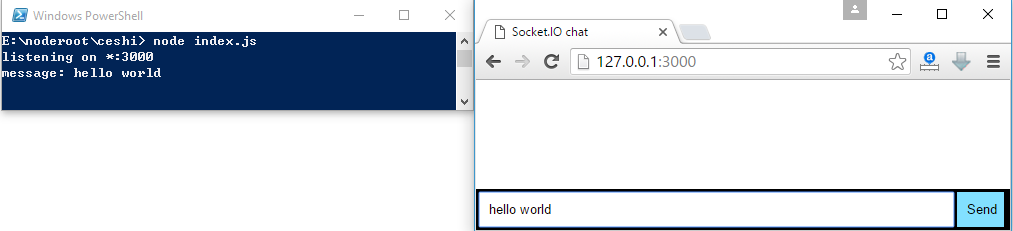
同时在index.js中接收chat message事件,并打印消息:
|
1 2 3 4 5 |
io.on('connection', function(socket){ socket.on('chat message', function(msg){ console.log('message: ' + msg); }); }); |
看看效果吧:

通知客户端
下一步就是服务器接收消息,并把消息发送给其他用户。
为了发送给每一个人,Socket.IO提供io.emit了给我们,现在为了简单起见,我们发送消息给每个人,包括发送者自己。以下是服务器端代码
|
1 2 3 4 5 |
io.on('connection', function(socket){ socket.on('chat message', function(msg){ io.emit('chat message', msg); }); }); |
客户端我们捕获chat message事件。客户端全部的 JavaScript 代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> var socket = io(); $('form').submit(function(){ socket.emit('chat message', $('#m').val()); $('#m').val(''); return false; }); socket.on('chat message', function(msg){ $('#messages').append($('<li>').text(msg)); }); </script> |
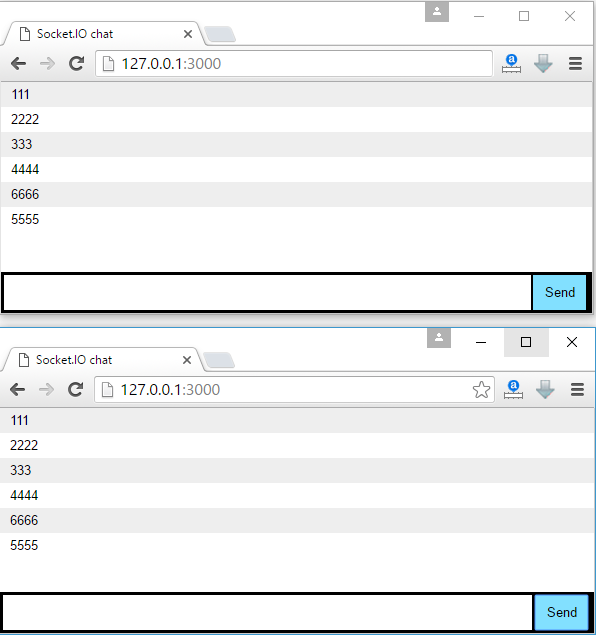
最终效果如下