私聊有时很常见,例如我们购物时,和客户聊天,这种就是一个私聊场景。
我们模拟一个场景:用户打开网页后,客户端js会生成一个随机数作为这个用户的随机用户名,我们根据用户名的随机数创建不同的事件名称来对应不同的客户端交互,这么用户名会保存在服务器端数组里以便逻辑使用。你可能还没听明白,下面就来看看如何具体的操作吧。
首先我们在客户端的index.html创建随机数并发送到服务器:
|
1 2 3 4 5 6 7 |
var socket = io(); //生成随机数 sjMath= Math.floor(Math.random()*10000); //将随机数用户名发送到客户端 socket.emit('add user', sjMath); |
服务器接收此事件:
|
1 2 3 4 5 6 7 8 9 10 11 |
var userarray= {} io.on('connection', function(socket){ //获取随机数用户名 socket.on('add user', function(msg){ //添加到用户数组并发送给所有人 userarray[msg] = msg; io.emit('get user', msg); }); }); |
客户端还需要接收get user的信息:
|
1 2 3 4 5 6 |
//将随机数用户名发送到客户端 socket.emit('add user', sjMath); socket.on('get user', function(msg){ $('#messages').append($('<li>').text("欢迎"+msg+"加入")); }); |
命令行重启node index.js,刷新浏览器你会看到

多开几个页面你会看到他们依次被载入。
提示:我们可以加入一下代码,查看用户是否正确加载到node中
|
1 2 3 4 5 |
io.on('connection', function(socket){ console.log('a user connected.'); //查看现有数组 console.log(userarray); |
私聊代码开始了
下面我们正式进入私聊代码中,既然客户端已经收到了发来的随机用户,我们把这个随机用户名加入到一个表单的下拉列表中,私聊中选择用户使用:
|
1 2 3 4 5 6 7 8 9 10 |
//获取随机数用户名 socket.on('add user', function(msg){ //添加到用户数组并发送给所有人 userarray[msg] = msg; io.emit('get user', msg); //发送所有人的用户名 io.emit('get alluser', userarray); }); |
在服务器获取用户名处添加,给客户端发送所有的人的事件
客户端实时接收此事件:
|
1 2 3 4 5 6 7 8 |
//获取所有服务器发来的用户名 socket.on('get alluser', function(msg){ $('#suser').empty(); for ( var p in msg ) { $('#suser').append("<option value="+msg[p]+">"+msg[p]+"</option>"); } }); |
好,重启node index.js 刷新页面:

下面我添加一个群聊选项好保存原来的群聊应用。
|
1 2 3 4 5 6 7 8 9 |
//获取所有服务器发来的用户名 socket.on('get alluser', function(msg){ $('#suser').empty(); $('#suser').append("<option value='0'>群里</option>"); for ( var p in msg ) { $('#suser').append("<option value="+msg[p]+">"+msg[p]+"</option>"); } }); |
改写客户端想服务器传送的参数
因为我们需要传给服务器:发送者和接收者的用户名和要传递的消息。
客户端代码如下:
|
1 2 3 4 5 6 7 |
$('form').submit(function(){ // alert($('#selfname').val(msg)+ $('suser').val()); socket.emit('chat message', $('#m').val(),$('#selfname').val(),$('#suser').val()); $('#m').val(''); return false; }); |
你会问selfname是什么?是我们用来记录你用户名的一个隐藏input:
|
1 2 3 4 5 |
<input type="hidden" id="selfname" /> ...... //生成随机数 sjMath= Math.floor(Math.random()*10000); $('#selfname').val(sjMath); |
下面书写服务端代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
socket.on('chat message', function(msg,sendusername,tousername){ if(tousername == 0){ io.emit('chat message', msg); }else{ if(tousername in userarray){ console.log("接收方"+tousername); console.log("发送方"+sendusername); //对方用户 io.emit('to '+tousername, sendusername+":"+msg); //发送者本人 io.emit('send '+sendusername, sendusername+":"+msg); } } }); |
服务端做了判断,如果用户存在则发送消息给相应的事件:
|
1 2 3 4 |
//对方用户 io.emit('to '+tousername, sendusername+":"+msg); //发送者本人 io.emit('send '+sendusername, sendusername+":"+msg); |
这里的关键是这两个消息的发送事件,他们根据用户名来组成。
客户端会用同样的原理接收服务器发来的这个消息事件:
|
1 2 3 4 5 6 7 8 9 |
//接收别人发来的信息 socket.on('to '+$('#selfname').val(), function(msg){ $('#messages').append($('<li>').text(msg)); }); //我给别人发的信息 socket.on('send '+$('#selfname').val(), function(msg){ $('#messages').append($('<li>').text(msg)); }); |
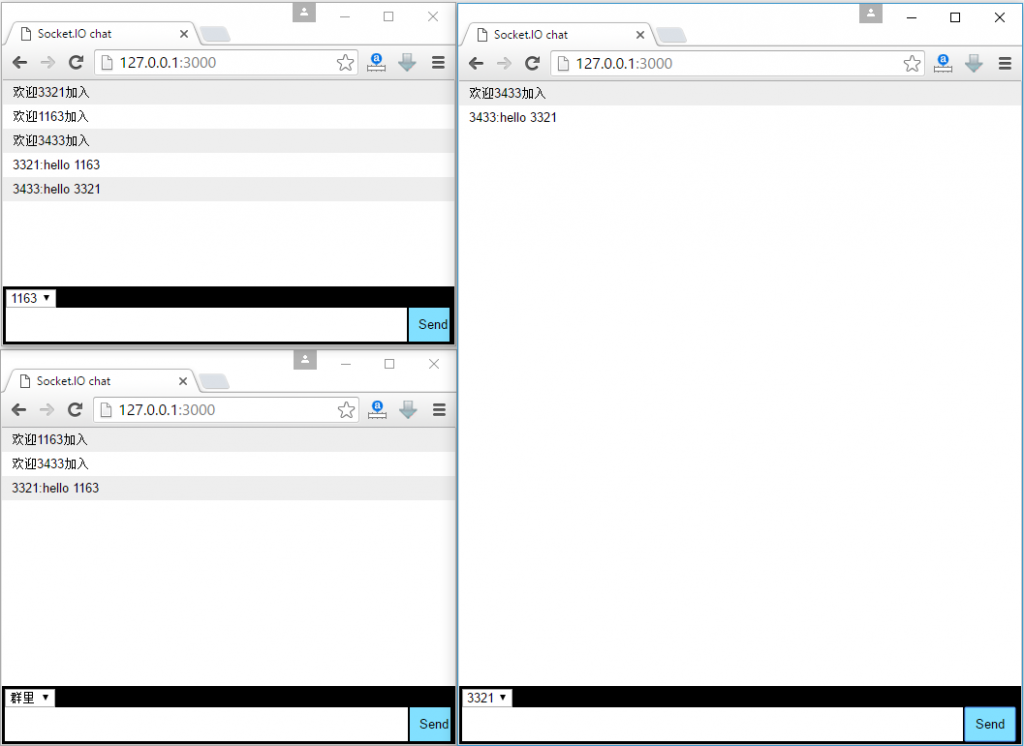
好了,可以测试最终的结果了(大牛逼呀)

别忘了,重启node index.js 在测试,(图片中的群里==群聊-打错了,懒得换图了)。
下面是index.html和index.js的全部代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
<html> <head> <title>Socket.IO chat</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { font: 13px Helvetica, Arial; } form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; } form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; } form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; } #messages { list-style-type: none; margin: 0; padding: 0; } #messages li { padding: 5px 10px; } #messages li:nth-child(odd) { background: #eee; } </style> </head> <body> <ul id="messages"> </ul> <form action=""> <select id="suser"> </select> <input type="hidden" id="selfname" /> <input id="m" autocomplete="off" /> <button>Send</button> </form> </body> <script src="/socket.io/socket.io.js"></script> <script src="http://code.jquery.com/jquery-1.11.1.js"></script> <script> var socket = io(); //生成随机数 sjMath= Math.floor(Math.random()*10000); $('#selfname').val(sjMath); //将随机数用户名发送到客户端 socket.emit('add user', sjMath); socket.on('get user', function(msg){ $('#messages').append($('<li>').text("欢迎"+msg+"加入")); }); //获取所有服务器发来的用户名 socket.on('get alluser', function(msg){ $('#suser').empty(); $('#suser').append("<option value='0'>群聊</option>"); for ( var p in msg ) { $('#suser').append("<option value="+msg[p]+">"+msg[p]+"</option>"); } }); $('form').submit(function(){ // alert($('#selfname').val(msg)+ $('suser').val()); socket.emit('chat message', $('#m').val(),$('#selfname').val(),$('#suser').val()); $('#m').val(''); return false; }); socket.on('chat message', function(msg){ $('#messages').append($('<li>').text(msg)); }); //接收别人发来的信息 socket.on('to '+$('#selfname').val(), function(msg){ $('#messages').append($('<li>').text(msg)); }); //我给别人发的信息 socket.on('send '+$('#selfname').val(), function(msg){ $('#messages').append($('<li>').text(msg)); }); </script> </html> |
index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var userarray= {} app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(socket){ console.log('a user connected.'); //查看现有数组 console.log(userarray); //获取随机数用户名 socket.on('add user', function(msg){ //添加到用户数组并发送给所有人 userarray[msg] = msg; io.emit('get user', msg); //发送所有人的用户名 io.emit('get alluser', userarray); }); socket.on('chat message', function(msg,sendusername,tousername){ if(tousername == 0){ io.emit('chat message', msg); }else{ if(tousername in userarray){ console.log("接收方"+tousername); console.log("发送方"+sendusername); //对方用户 io.emit('to '+tousername, sendusername+":"+msg); //发送者本人 io.emit('send '+sendusername, sendusername+":"+msg); } } }); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); |